
こんにちは!あさです。ママたちの「好き」と「言葉」で自分らしい未来をつくるお手伝いをしています。読むだけで、ブログを通じて収益化が出来るマインドと方法が身につきます。
この記事では
✅初めてWordpressを始めて、cocoonで記事を作る時に、[文字][見出し]を簡単に編集する方法がわかります。
「ブログを書きたいけど、デザインをどう変えればいいかわからない…」そんなあなたへ!
Cocoonなら、全くの初心者で複雑なコードがわからなくても、簡単に文字や見出しをカスタマイズできます。
特に、ブログを始めたばかりは基本的な扱い方だけ知っていればOK!
ブログはデザインよりも中身。デザインにはこだわり過ぎずに、徐々にデザインをカスタマイズしていきましょう。
今回は、ブログを見やすく、おしゃれにするための基本的な 文字のデザイン変更 と 見出しのデザイン変更 の方法を、それぞれ5つずつ紹介します。
cocoonのWordpressの使い方:初めての文字デザインの使い方・カスタマイズ方法を5つ紹介
まずは、本文に入れた文字の編集方法について紹介します。
① 文字の大きさを変える
■選んだ文字だけ大きさを変えたい、という場合
- 投稿画面で、色を変えたい文字を選択
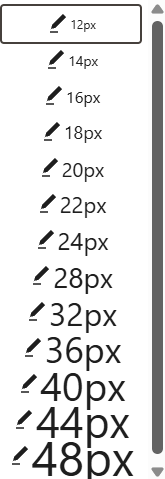
- 「T」マーク(フォントサイズ)をクリック
- 希望のフォントサイズを選択


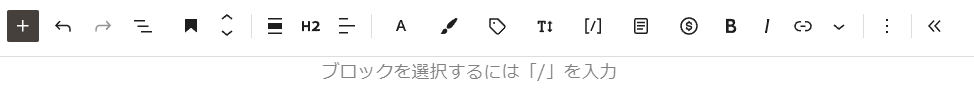
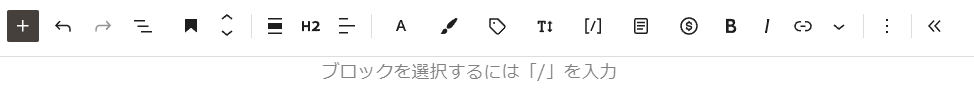
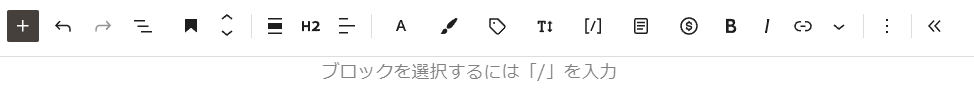
WordPressの記事作成ページの上部に、以下のツールバーが出ているかと思うのでこちらにある「T」(矢印付き)マークを押しても同じことができます。ます。


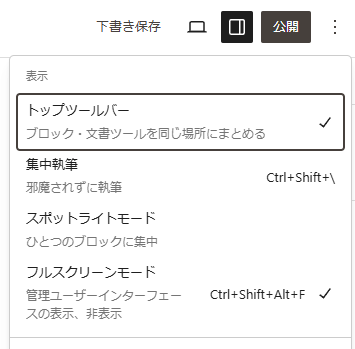
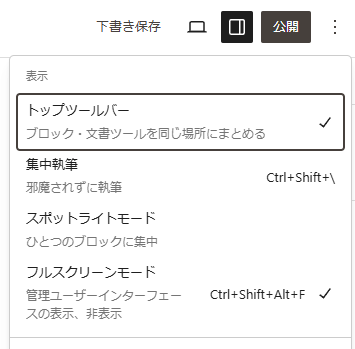
ツールバーが出ていない時は、Wordpressの記事作成ページの右上の3つのポチ(公開)の横を押すと「トップツールバー」という項目が出てきます。そちらにチェックを入れるとツールバーがいつも表示されるようになるので便利ですよ!

■本文の全体の文字の大きさをそもそも変えたい、という場合
以下で変更することが出来ます。高齢者向け・子供向けなどのサイトを作る場合はサイト全体のフォントサイズは重要ですので意識してみてくださいね。
- WordPressの管理画面で「Cocoon設定」→「全体」タブを開く
- 「本文フォントサイズ」の数値を変更する(例:16px→18px)
- 「変更を保存」ボタンを押す
- 記事を下書き保存して、プレビューで変更出来ているか確認


左下にある「変更を保存する」を押さないと変更されないので、忘れずに押してくださいね。
文字サイズだけでなくフォントや文字色の変更、モバイル(スマートフォン・携帯)の表示フォントサイズもこちらで変更することが出来ます。

サイト全体の文字色おすすめについては、こちらに記事を作っていますので、合わせてぜひ読んでくださいね!
あわせて読みたい
②文字の色を変える
重要な言葉、ワードは赤色にすると読者が読みやすいですよね。文字色の変更方法をご紹介します。青や緑、さらに太字かどうかも選べますよ。
- 投稿画面で、色を変えたい文字を選択
- 「A」マーク(文字色変更)をクリック
- 好きな色を選択


WordPressの記事作成ページの上部に、以下のツールバーが出ているかと思うのでこちらにある「A」マークを押しても同じことができます。


ツールバーが出ていない時は、Wordpressの記事作成ページの右上の3つのポチ(公開)の横を押すと「トップツールバー」という項目が出てきます。そちらにチェックを入れるとツールバーがいつも表示されるようになるので便利ですよ!

③文字を太くする(強調)
大事な部分を太字にすると、読者に伝わりやすくなります。
- 投稿画面で太字にしたい文字を選ぶ
- 「B」ボタンを押す(または
Ctrl + B)
こちらも、Wordpressの記事作成ページの上部に、以下のツールバーが出ているかと思うのでこちらにある「B」マークを押しても同じことができます。

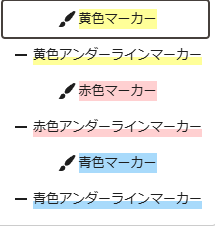
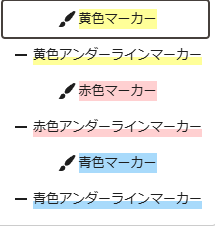
④文字に赤・青・黄色のマーカーをつける
感情を表現したり、重要な要素を色分けして表現するのに便利なマーカー。文字下か文字全体かでマーカーをつけることが出来ます。
- 投稿画面でマーカーをつけたい文字を選ぶ
- 筆ボタンを押す(または
Ctrl + B)


マーカーを削除したい。という場合は、左の-(ハイフン)を押すと、削除できますよ。
⑤文字の行間を広げる・文字を見やすくする
こちらはサイト全体の行間を広げる方法を紹介します。
行と行の間が狭くて読みづらい、読みやすい様にしたい時は、サイト全体の設定を変更していきます。
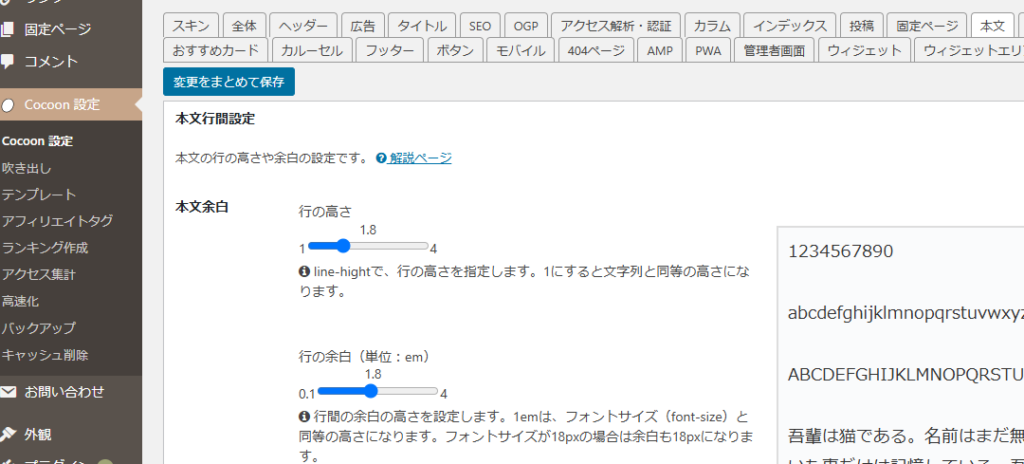
- 投管理画面で「Cocoon設定」→「本文」タブを開く
- 「本文行間」の数値を変更する(例:1.8→1.6など)
- 「変更を保存」
- 記事を下書き保存して、プレビューで変更出来ているか確認

マウスでクリックしていくとサイズ感を調整できますよ。

[おまけのプラスα]文字にふりがなやルビをつける
難しい感じにふりがなをつけたい!という時はこちら。
- 投稿画面でふりがなをつけたい文字を入力し、選択
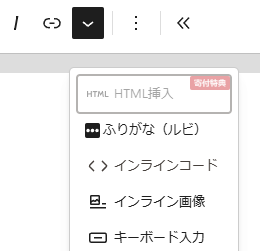
- ツールバーの「さらに表示」をクリック
- 記事ふりがな(ルビ)をクリック
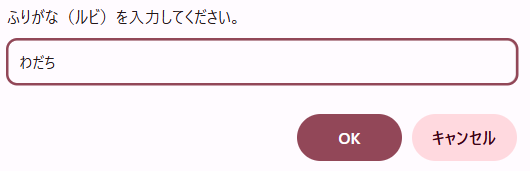
- つけたいふりがな(ルビ)を記入してOKを押す
2のさらに表示はツールバーのVのようなマークです。


ふりがな(ルビ)をクリックするとこちらが出ます


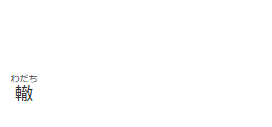
OKを押すと、感じにルビがふられました。

cocoonのWordpressの使い方:初めての見出しデザインの使い方・カスタマイズ方法を5つ紹介
見出しを目立たせて読みやすくすると、デザインがパッと見て読みやすく伝わりやすくなります。
注意:見出しにはルールがあります!
見出しにはルールがあり、適切に使うことで 読みやすく整理された記事 になります。
ルールを守って見出しを使うと
✅SEO対策にも効果的
なメリットがあります。特に、アドセンスでのブログ収益化を目指しているなら、しっかりルールを守りましょう。
ポイントはたったの2点!
✅H1(一番大きな見出し)を本文などで複数使わない(記事タイトルにのみ使用)
✅H2(次に大きな見出し)の後にH4をいきなり使わない(順序を守る)
この順番を守ることを、見出しの階層構造を守ると言います。
WordPressの見出しは大きく4種類です。
- H1:記事のタイトル(1記事につき1つ)
- H2:大きな見出し(記事内の主要な項目)
- H3:H2の補足や詳細説明
- H4:H3のさらに細かい説明
この順番を守って、使うことを意識してください。
では早速、見出しをわかりやすく、簡単おしゃれに変更していく方法をお伝えしていきます。
① 見出しを作る・選ぶ方法
早速、見出しを作っていきましょう。
- 投稿画面で、見出しにしたい文章を選択
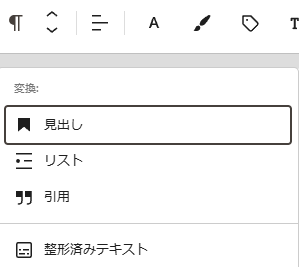
- ツールバーから「段落」を選択し、見出しをクリック
- 見出しの階層(サイズ)を選ぶ
2の操作はこちら。段落のマークは音符のような以下のマークです。




見出しが簡単に作れます!見出しのデザインは、サイト全体のデザイン合わせたものが自動で出てきますよ。
②見出し文字を中央寄せにする
中央寄せにしたい場合は1クリックで変更できます。
- 投稿画面で見出しを選択
- 「中央揃え」ボタン(テキストの配置)をクリック
③見出し文字の色を変更する
見出しの色を変えると、雰囲気を変えることができます。やり方は、本文の文字色を変える方法と同じです。
- 投稿画面で、色を変えたい文字を選択
- 「A」マーク(文字色変更)をクリック
- 好きな色を選択


WordPressの記事作成ページの上部に、以下のツールバーが出ているかと思うのでこちらにある「A」マークを押しても同じことができます。
④見出し文字に赤・青・黄色のマーカーをつける
文字色を変えた上で、文字下か文字全体かで重複してマーカーをつけることも出来ます。やり方は本文の文字色変更と同じです。
- 投稿画面でマーカーをつけたい文字を選ぶ
- 筆ボタンを押す(または
Ctrl + B)


マーカーを削除したい。という場合は、左の-(ハイフン)を押すと、削除できますよ。
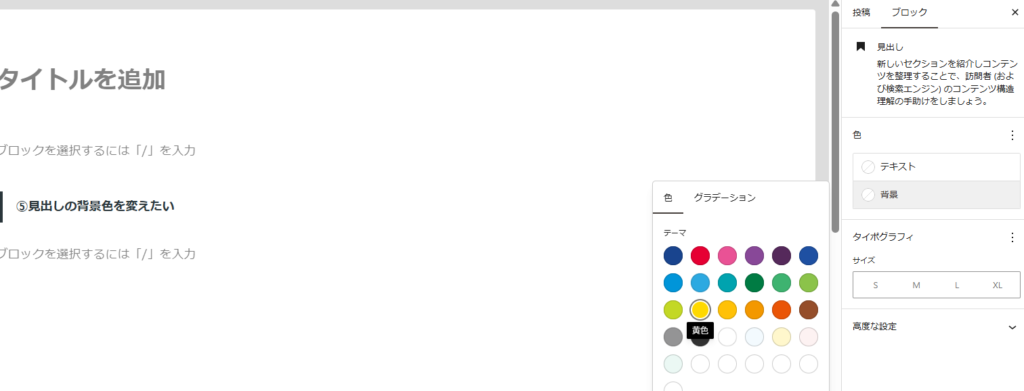
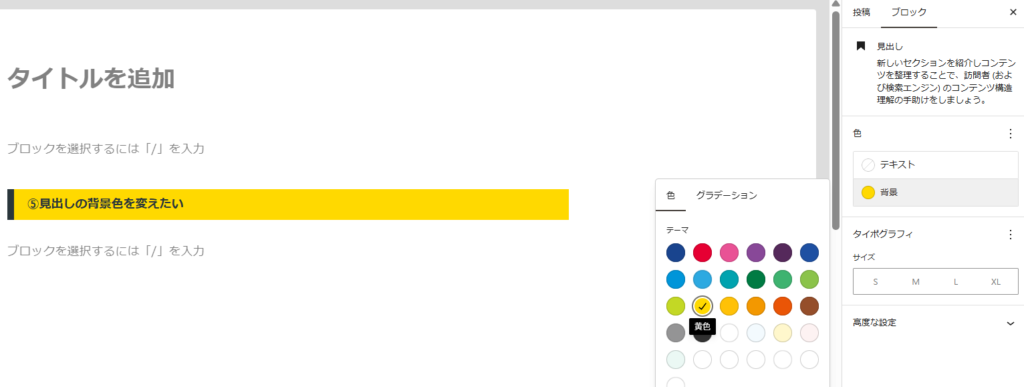
⑤見出しの背景色を変えたい
見出しの背景色を変えることで、見出しを目立たせることが出来ます。
- ツールバーから「段落」を選択し、見出しをクリック
- 見出しの階層(サイズ)を確認 ★見出し3(H3)以下しか背景色は変更できません
- 本文右にある「ブロック」→「色」→「背景」を選択し、色を選ぶ

2の操作は、ツールバーでH3を選択しました


ブロックから黄色を選択してみます。


背景色が変更になります。


色んな色に変えられるので、投稿記事毎、テーマ毎に色を決めて変えてみるのもおすすめです。
cocoon公式のデザイン編集方法については、こちらのサイトに網羅されています。さらにカスタマイズしたい、知りたい場合はまずはこちらをチェックするのもおすすめです。

まとめ
今回は、初めてWordpressを始めてcocoonで記事を作る時に知っておきたい、超初心者向けの文字・見出しの簡単なデザイン編集方法についてご紹介しました。
Cocoonでは、特別な知識がなくても 文字や見出しのデザインを簡単に変更 できます。
さらに、見出しの階層構造を意識すると、読者にとって 「読みやすく、わかりやすいブログ」 になります。まずは、できそうなところから試してみましょう!
特に、アドセンスでのブログ収益化を目指すブログ初心者の方は、1つ記事を作ったら9記事複製、下書きしておく。と10記事までさくさく進めることができると思いますよ。
「ブログ記事を効率的に増やしていきたい!」と思ったら、ぜひ試してみてくださいね♪
「自分の正解を自分で見つける力」を育て好きを仕事に変えていきたい方へ
無料5日間メルマガをご用意しています
※いつでも解約できます
※あさの黒歴史、詳細プロフィール紹介はこちらのメルマガ講座内にあります。
※完全無料の為、安心してご利用ください。







コメント