
こんにちは!あさです。ママたちの「好き」と「言葉」で自分らしい未来をつくるお手伝いをしています。読むだけで、ブログを通じて収益化が出来るマインドと方法が身につきます。
この記事では
✅アドセンスの収益化ブログに必須のサイトマップページを簡単に作る方法がわかります。
「サイトマップっていったい何?」
と思ったあなたも大丈夫!
主婦の方でも簡単にできる方法を優しくお伝えします。
特に、Wordpressでブログを始めて10記事を書いたばかりの初心者さんは次にやるべき超重要なステップがこの”サイトマップの設置”です。
サイトマップってなに?なぜ必要なの?
ブログ初心者さんにとって、「サイトマップ」は聞きなれない言葉かもしれません。
でも、サイトマップは、検索エンジン(Google)にあなたのブログの中身を正しく伝えるための設計図のようなものなんです。
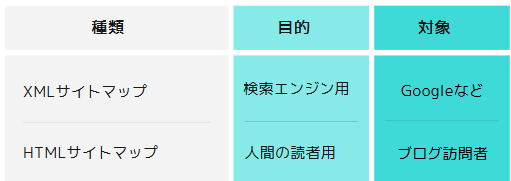
サイトマップには2種類がある!


2つは目的役割が違うので、両方設置しておくのがベストです
サイトマップがあると何がいいの??
2種類のサイトマップを作ることで、読み手にわかりやすく、検索流入のチャンスも増えます。
- Googleに早くインデックス(掲載)されやすくなる
- 検索流入が増えるチャンスが広がる
- 読者がブログの全体構成を把握しやすくなる
- アドセンス審査にも有利
「10記事書いたら、次はサイトマップ設置!」が鉄板の流れです。
【Wordpress】cocoonでの2種類のサイトマップの作り方
2種類のサイトマップの作り方をお伝えしていきます。

どちらも、無料プラグイン(携帯のアプリのようなもの)をWordpress、Cocoonにインストールして作成します。
ステップ①:検索エンジン用のMLサイトマップを作る
- WordPressのダッシュボードにログイン
- 「プラグイン」→「新規追加」
- 検索窓に「XML Sitemap & Google News」と入力
- 「今すぐインストール」→「有効化」
- 左メニューに「All in One SEO」→「サイトマップ」をクリック
- 「サイトマップを有効化」をONにする


あっという間にインストールできます!続いて設定をしていきましょう
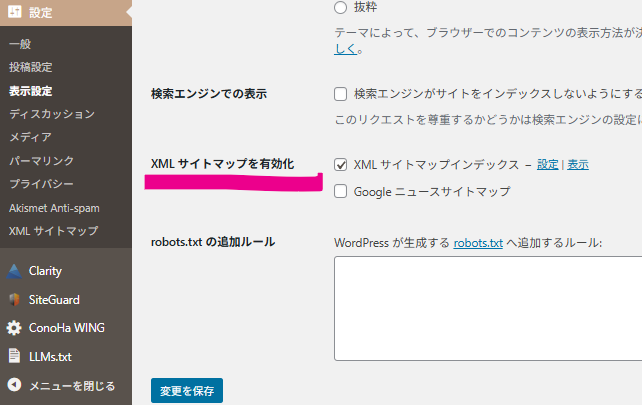
1、WordPressのダッシュボードの「設定」「表示設定」の「XMLサイトマップを有効化」の項目でXMLサイトマップインデックスにチェックがついているか確認
2、変更を保存をクリック


これであなたのサイトマップが自動で作成されます。
3、WordPressのダッシュボードの「設定」→「XMLサイトマップ」をクリック。
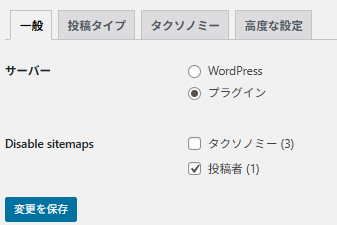
4、「一般」のタブでプラグインと投稿者にチェックを入れ変更を保存。


プラグインを選択することで、URLが「sitemap.xml」になり、細かい設定が可能になります。
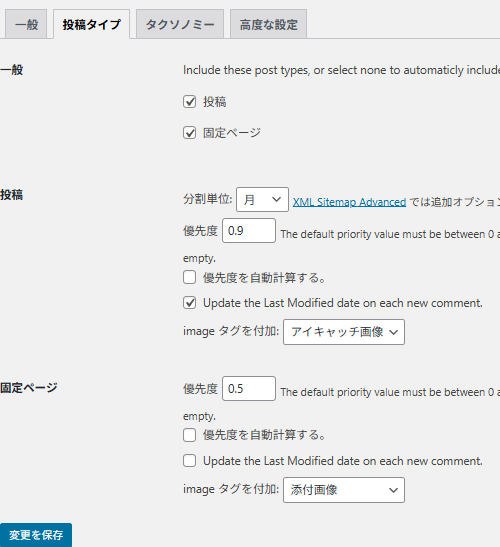
5、投稿タイプは以下に設定します。


月に設定しておくとより読み込みされる頻度が多くなります。
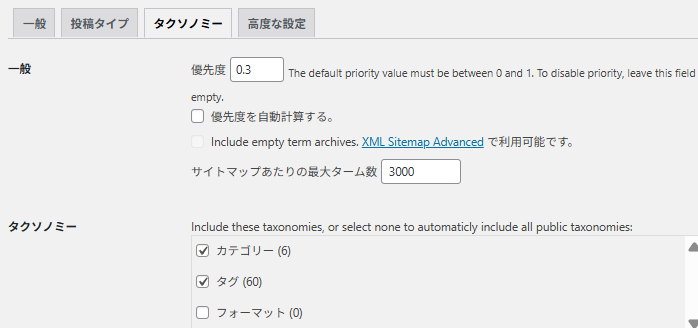
6、タクソノミーは以下に設定します


タクソノミーとは「分類」を指す意味で、カテゴリーとタグの使い分けを選択できる設定ということです。
高度な設定はそのまま何もせずで大丈夫です。
ステップ②:作ったサイトマップをGoogleに提出(登録)する
XMLサイトマップは作るだけでは、Googleは自動的には気づきにくいです。こちらから「ブログを作りました」とGoogleに正式にお知らせするのが、サーチコンソールを使った送信作業です。
これを行うことで、
- 新しく投稿した記事が早くインデックスされる
- 検索結果に表示されやすくなる
- SEO的にも「ちゃんと準備されているブログ」と評価されやすくなる
というメリットがあります。
初心者のうちは特に「見つけてもらえる」仕組みを整えることが大事です。
Googleサーチコンソールってなに?
Googleサーチコンソール(Search Console)は、あなたのブログがGoogle検索にどう見られているかを教えてくれる無料のツールです。
「検索に出るまで何日もかかる…」 「記事を書いたのに、見つけてもらえない…」
という悩みを解決するのがサーチコンソールへの登録です。
このツールを使うと
- 記事がGoogleに認識されているかチェックできる
- サイトマップを送って、記事を早く検索に載せてもらえる
- 検索ワードやクリック数が見える
といった「ブログを伸ばすヒント」がたくさんもらえます。
だから、ブログを始めたての段階でも「絶対に登録すべきツール」です。
詳しい使い方は別記事でもご紹介しています。
XMLサイトマップをGoogleに提出(登録)する方法
- Googleサーチコンソールに新規登録・ログイン
- 「サイトマップ」→「新しいサイトマップの追加」
- 「sitemap.xml」と入力して「送信」
以下のURLから入って新規登録・ログインしていきましょう

無料なので安心して始められますよ
ステップ③:読者用のHTMLサイトマップを作る
次に、読者がブログ全体をわかりやすく把握できるHTMLサイトマップページを作っていきましょう。
HTMLサイトマップを設置するメリット
- 記事数が増えてきたときに、どこに何があるのか読者が一目で把握できる
- 読者が迷子にならずに、他の記事も読んでもらいやすくなる
- アドセンス審査でも「構造がわかりやすいサイト」として好印象に
- 自分自身も、ブログの構成を客観的に見直せるツールになる
特に初心者のうちは、記事が少ないぶん、「今どんな記事があるのか」を整理して見せることで、信頼性アップにもつながりますよ♪
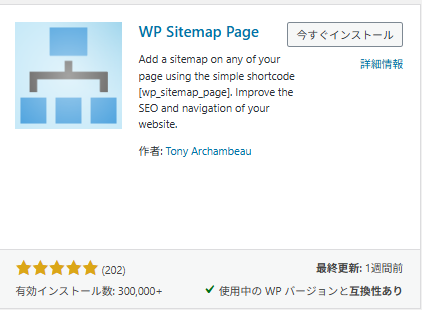
「WP Sitemap Page」プラグインを使用して作っていきます。

こちらも、無料プラグイン(携帯のアプリのようなもの)をWordpress、Cocoonにインストールして作成します。
インストール方法
- 「プラグイン」→「新規追加」
- 「WP Sitemap Page」と検索
- 「今すぐインストール」→「有効化」

サイトマップの固定ページを作成
- 「固定ページ」→「新規追加」
- タイトルを「サイトマップ」や「記事一覧」にする
- 本文に以下のコードをコピー&ペーストして貼り、公開する

おすすめは下記です。コピー&ペーストして本文に貼ってみてくださいね。
カテゴリーごとの表示
→カテゴリーの分類が表示されます
固定ページの表示
ページ
→固定ページの分類が表示されます
全ての投稿(カテゴリー毎に分けられて表示)
カテゴリーごとの投稿
- カテゴリー: 100日ブログ継続応援講座
- カテゴリー: グーグルアドセンス
- カテゴリー: リーディング
- カテゴリー: 収益ブログの作り方
- [初心者ブログ]自分らしさが伝わるプロフィール作成タイミングは10記事作成後!
- [WordPress]cocoonで記事作りアイキャッチ画像の準備と設定方法
- ブログの冒頭文・リード文とは一体何?必要性と[初心者向け]書き方3パターン
- [初心者向け]ブログ記事タイトル付け方4つのポイント
- すぐできる!伝わる[ブログ記事]書き方フォーマット2選紹介
- [ブログ記事]構成はプロセスが鍵!考える力で書く力もアップ
- [BASE vs STORESどっちか迷う]ネットショップアプリ始めてみたい方必見!のガチ比較
- 10分で簡単に!「個人・匿名でネットショップを始めてみたい!」どのサービスがぴったり?
- 10分で簡単に![無料]アメーバーブログ開設方法・ログイン手順とアプリ・アカウントID
- [WordPress開設]10分で簡単に!収益化ブログを始める手順を優しく解説
- 収益化できるブログを作ってみたい初心者ママは、何から始めるのが正解?
- カテゴリー: cocoonの使い方
- 【WordPress】CocoonマニュアルGoogleアドセンス審査合格「プロフィール」の作り方
- 【WordPress】cocoonマニュアルGoogleアドセンス審査合格「サイトマップ」の作り方
- 【WordPress】CocoonマニュアルGoogleアドセンス審査合格「お問い合わせフォーム」の作り方
- 【WordPress】CocoonマニュアルGoogleアドセンス審査合格「プライバシーポリシー」の作り方
- [WordPress]cocoon「プラグイン」とは?AI時代におすすめ最新プラグイン
- [WordPress]cocoon固定ページで簡単に!プロフィールページの作り方
- [WordPress]cocoonページ内移動リンク・テキスト・ボタンリンクを貼る方法
- [WordPress]cocoon囲み枠・チェックボックス活用でブログをおしゃれに読みやすく!
- [WordPress]cocoonブログが読みやすくなる吹き出しの使い方・設定方法
- [WordPress]cocoon初めての記事作成の流れ7STEP完全レクチャー
- [WordPress]cocoon超初心者向け使い方[文字][見出し]編集方法
- [cocoon]知らないと損!ブログ投稿記事を簡単に複製する方法
- [cocoon]サイト全体文字色の変更で、簡単に読みやすくおしゃれな見栄えに
- 初心者必見!Cocoon操作で「変更をまとめて保存」を行ってもなぜか保存できない時のエラー簡単対処法
- [WordPress開設]初心者向けCocoonまずはじめに行うデザイン操作は4つだけ!
- [WordPress開設]ログイン後すぐが最適!初心者がCocoonでブログカテゴリーを簡単設定する方法
- カテゴリー: 最初の一歩の踏み出し方
→全てのブログが一覧になって表示されます

もし3つ分けて入力するのが面倒・・・全部自動でしたい!という場合は、以下のみコピー&ペーストするでもOKです!!
ページ
カテゴリーごとの投稿
- カテゴリー: 100日ブログ継続応援講座
- カテゴリー: グーグルアドセンス
- カテゴリー: リーディング
- カテゴリー: 収益ブログの作り方
- [初心者ブログ]自分らしさが伝わるプロフィール作成タイミングは10記事作成後!
- [WordPress]cocoonで記事作りアイキャッチ画像の準備と設定方法
- ブログの冒頭文・リード文とは一体何?必要性と[初心者向け]書き方3パターン
- [初心者向け]ブログ記事タイトル付け方4つのポイント
- すぐできる!伝わる[ブログ記事]書き方フォーマット2選紹介
- [ブログ記事]構成はプロセスが鍵!考える力で書く力もアップ
- [BASE vs STORESどっちか迷う]ネットショップアプリ始めてみたい方必見!のガチ比較
- 10分で簡単に!「個人・匿名でネットショップを始めてみたい!」どのサービスがぴったり?
- 10分で簡単に![無料]アメーバーブログ開設方法・ログイン手順とアプリ・アカウントID
- [WordPress開設]10分で簡単に!収益化ブログを始める手順を優しく解説
- 収益化できるブログを作ってみたい初心者ママは、何から始めるのが正解?
- カテゴリー: cocoonの使い方
- 【WordPress】CocoonマニュアルGoogleアドセンス審査合格「プロフィール」の作り方
- 【WordPress】cocoonマニュアルGoogleアドセンス審査合格「サイトマップ」の作り方
- 【WordPress】CocoonマニュアルGoogleアドセンス審査合格「お問い合わせフォーム」の作り方
- 【WordPress】CocoonマニュアルGoogleアドセンス審査合格「プライバシーポリシー」の作り方
- [WordPress]cocoon「プラグイン」とは?AI時代におすすめ最新プラグイン
- [WordPress]cocoon固定ページで簡単に!プロフィールページの作り方
- [WordPress]cocoonページ内移動リンク・テキスト・ボタンリンクを貼る方法
- [WordPress]cocoon囲み枠・チェックボックス活用でブログをおしゃれに読みやすく!
- [WordPress]cocoonブログが読みやすくなる吹き出しの使い方・設定方法
- [WordPress]cocoon初めての記事作成の流れ7STEP完全レクチャー
- [WordPress]cocoon超初心者向け使い方[文字][見出し]編集方法
- [cocoon]知らないと損!ブログ投稿記事を簡単に複製する方法
- [cocoon]サイト全体文字色の変更で、簡単に読みやすくおしゃれな見栄えに
- 初心者必見!Cocoon操作で「変更をまとめて保存」を行ってもなぜか保存できない時のエラー簡単対処法
- [WordPress開設]初心者向けCocoonまずはじめに行うデザイン操作は4つだけ!
- [WordPress開設]ログイン後すぐが最適!初心者がCocoonでブログカテゴリーを簡単設定する方法
- カテゴリー: 最初の一歩の踏み出し方
サイトマップの固定ページをブログに表示する
作ったサイトマップの固定ページを、ブログに表示する作業を行いましょう。
これを忘れるとせっかく作ったページが表示されませんので要注意です。
- 「外観」→「メニュー」
- 「固定ページ」から「サイトマップ」を選び、「メニューに追加」
- 表示位置(ヘッダーやフッター)を選び「メニューを保存」

問合せページやプライバシーポリシーページと同様、トップページ下のフッターがおすすめです
サイトマップのよくある質問(Q&A)
サイトマップのよくある疑問をおさらいします。
Q. 記事数がまだ少ないけど、サイトマップって必要?
はい!少なくても設置すべきです。
Googleは構造を見て信頼度を判断するので、初期のうちから準備しておくと有利です。
アドセンス審査の前がおすすめです。
Q. 2種類のサイトマップ、XMLとHTMLどっちが優先ですか?
両方必要です。役割目的が違うので、両方とも同時に作ることをおすすめします。
まとめ:ブログを10記事書いたらサイトマップを忘れずに作ろう!
XMLサイトマップはGoogle向けの地図で、HTMLサイトマップは読者向けの地図になります。
記事が沢山増えていく前に、両方作成しておくことでSEO効果&読みやすさがぐんとUPします。
自身の振返りやブログの構造確認にも役立ちますよ!
あなたのブログが”見つけてもらえる”第一歩、それがサイトマップですから、ブログ10記事投稿を目安にページを作成していきましょう。
サイトマップを設置して、あなたのブログがもっともっと多くの人に届きますように♡
この他のGoogleアドセンスの審査には必須のページについても作成方法をご紹介しています。合わせて確認ください。
「自分の正解を自分で見つける力」を育て好きを仕事に変えていきたい方へ
無料5日間メルマガをご用意しています
※いつでも解約できます
※あさの黒歴史、詳細プロフィール紹介はこちらのメルマガ講座内にあります。
※完全無料の為、安心してご利用ください。





コメント