
こんにちは!あさです。ママたちの「好き」と「言葉」で自分らしい未来をつくるお手伝いをしています。読むだけで、ブログを通じて収益化が出来るマインドと方法が身につきます。
この記事では
✅1ステップでサイト全体を簡単に見やすくおしゃれにする文字色変更法がわかります。
「他のブログはおしゃれなのに、私のはなんとなく垢抜けない…」
そんな風に感じていませんか?
実は、ブログの文字色が「見やすさ」や「おしゃれさ」を左右する大事なポイントなんです。
見やすい文字色と、見づらい文字色のカラクリ
一般的に、読みやすいブログの文字色は「黒」に近い色が多いです。
でも、完全な黒(#000000)はコントラストが強すぎて、長時間読むと目が疲れてしまうことも。
一方、薄すぎるグレー(#777777など)だと、おしゃれではあるもののコントラストが低くなりすぎて、特にスマホ画面では視認性が悪くなる可能性があります。
この「文字の色と背景のコントラスト」が適切でないと、せっかく読者が訪れても、「なんとなく読みづらい…」と感じて離脱される原因に。
そこでおすすめなのが、「黒」よりも少し優しい文字色を設定すること!
Cocoonではデフォルトの文字色が完全な黒(#000000)になっています。
真っ黒ではなく、#222222(ほぼ黒)、もしくは、もう少し柔らかい印象を出したいなら、#333333(少し薄めの黒)がベスト!
実際、多くのプロブロガーやWebデザインの専門家も、この色を推奨しています。
なぜ「#333333」がちょうどいいの?
ブログサイトの全体の文字色を少し薄めの黒にするとおすすめの理由は以下。
✅ 目に優しく、長時間読んでも疲れにくい
✅ 真っ黒よりも柔らかく、おしゃれな印象になる
✅ 背景色(白)とのコントラストがちょうどよく、視認性が高い
✅ プロのWebデザイナーも採用している色
実際に、大手メディアサイトや人気ブログの多くも「完全な黒」ではなく、「#222222」や「#333333」などの少し薄めの黒を採用しています。
あなたのブログも、文字色を少し変えるだけで「見やすく・おしゃれ」な印象にグッと変わりますよ♪

ちなみにブログナビでは現在「#333333」を採用しています。今後更新する場合は、その理由も含めて、こちらでご紹介していこうと思います♪
Cocoonで文字色を変える方法(1ステップで簡単!)
では、早速サイト全体の文字色を変えるステップをご紹介。
やり方はとても簡単です。
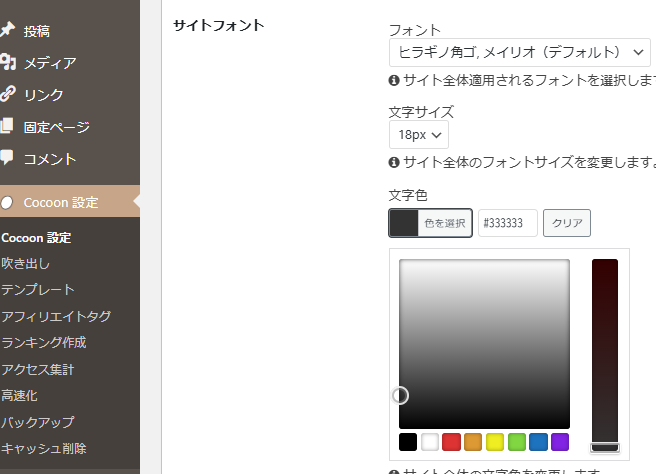
cocoonのサイト全体の文字色変更方法
- WordPressの管理画面にログイン
- 「Cocoon設定」→「全体」タブをクリック
- 「基本カラー」→「文字色」を #333333 に変更

- 「変更を保存」をクリック
まとめ:いつでも変更可能なのでまずはチャレンジ
ブログの文字色は、読者の滞在時間や読みやすさを大きく左右する大切な要素です。
Cocoonを使っているなら、1ステップで簡単に変更できます!
🔹 完全な黒(#000000)は目が疲れやすい
🔹 薄すぎるグレー(#777777など)は読みにくい
🔹 ちょうどいいのは #333333(柔らかく読みやすい)
「ブログの見やすさを改善したい!」と思ったら、ぜひ試してみてくださいね♪
「自分の正解を自分で見つける力」を育て好きを仕事に変えていきたい方へ
無料5日間メルマガをご用意しています
※いつでも解約できます
※あさの黒歴史、詳細プロフィール紹介はこちらのメルマガ講座内にあります。
※完全無料の為、安心してご利用ください。






コメント