
こんにちは!あさです。ママたちの「好き」と「言葉」で自分らしい未来をつくるお手伝いをしています。読むだけで、ブログを通じて収益化が出来るマインドと方法が身につきます。
※本サイトではアフィリエイト広告を利用しています
この記事では
✅cocoonの記事の最初に出てくる画像(アイキャッチ画像)を無料で準備出来る方法がわかります。
「ブログを始めたけれど、記事の最初に出てくる画像(アイキャッチ画像)ってどうやって準備すればいいの?」
そんなお悩みを持つ方へ、初心者でも 簡単にできるアイキャッチ画像の作り方 を、無料で使える Canva(キャンバ) や O-DAN(オーダン) を活用しながらわかりやすく解説します!
アイキャッチ画像は、記事の顔ともいえる大事な要素。しっかり準備して、 読者の目を引くブログ を作りましょう!
そもそもアイキャッチ画像って何?
アイキャッチ画像とは、記事の一番上やブログ一覧に表示される画像のこと。📷✨
この画像があると、 記事の印象が良くなり、読者がクリックしやすくなる というメリットがあります!
アイキャッチ画像の重要性
✅ 記事の内容が伝わりやすい!(パッと見て、どんな記事かわかる)
✅ SNSでシェアされたときに目立つ!(SNS投稿するとき、画像があるとクリック率UP)
✅ ブログ全体のデザインが統一されて、見やすくなる!(オシャレなブログに見える✨)
ブログの「第一印象」を決めるアイキャッチ画像を、しっかり準備していきましょう!
アイキャッチ画像の作り方 2パターン紹介
実際にアイキャッチ画像を作る方法を2パターン解説します。
文字を入れない画像のみの準備の場合
「フリー素材サイト」から、アイキャッチ画像に使う写真やイラストを準備します。様々な無料サイトがありますので「素材 フリー」などで検索すると確認することが出来ます。
特に、「O-DAN(オーダン)」 は、日本語で検索できて、たくさんのフリー画像を探せるのでおすすめです!
🔹 O-DAN(オーダン)で画像を探す方法
- O-DAN公式サイト にアクセス
- 検索バーに 記事のテーマに合うキーワード を入力(例:「ブログ」「仕事」「ノート」など)
- 気に入った画像を選んで ダウンロード
- 画像のサイズを確認し、 できるだけ横長(1200px × 630px 以上) を選ぶ
✅ 注意点
・ 商用利用OKの画像を選びましょう!(O-DANはほとんどOKですが、一応ライセンスを確認しましょう)
・ 人物写真を使う場合、自然な表情のものを選ぶとブログの印象が良くなります。自分で撮影したものを使うとリアリティがあるのでふリー画像よりもおすすめです。
記事のテーマに合った画像を選ぼう!
例えば、
✅ 「副業ブログの始め方」なら → ノートとパソコンの写真
✅ 「子育ての悩み」なら → 子どもとお母さんのイラスト
といったように、 記事の内容が伝わる画像 を選ぶとクリックされやすくなります!
文字を入れて編集した画像を準備する場合
Canva(キャンバ) という無料ツールを使って編集しましょう!キャンバには、「フリー素材」が元々準備されているので、画像のみの準備と編集画像どちらも併用したい場合にもおすすめです。
🔹 Canvaでアイキャッチ画像を作る方法
- Canvaの公式サイト にアクセス(無料登録する)
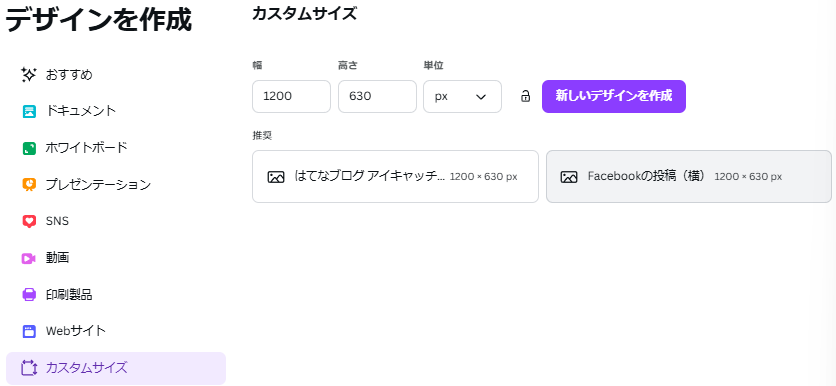
- 「カスタムサイズ」を選び、 1200px × 630px に設定
- 推奨のどちらかを選択
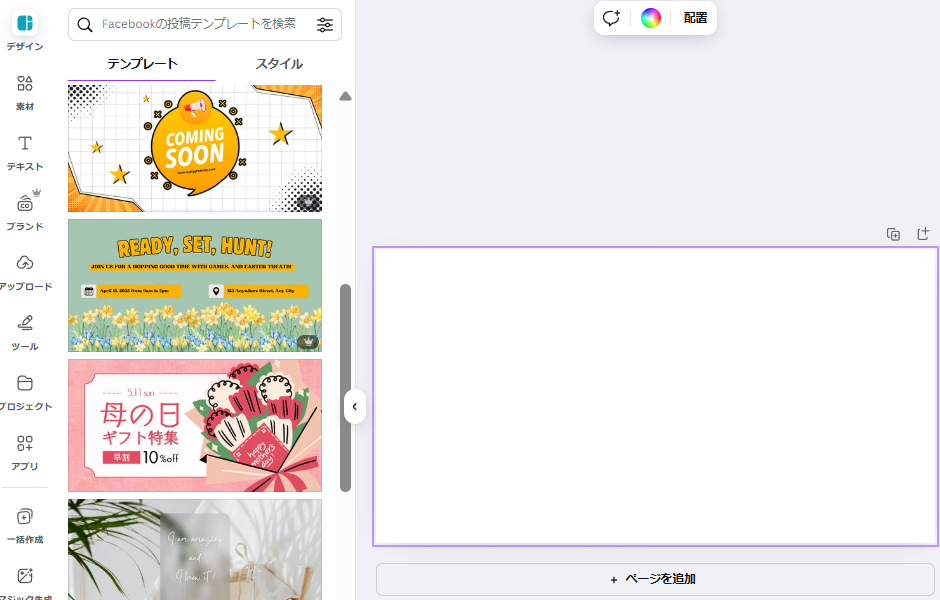
- 画像や文字・装飾を追加!
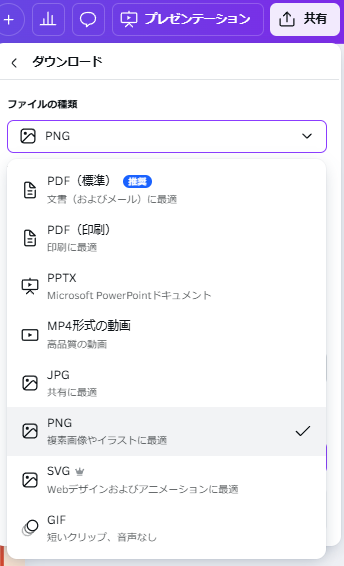
- 完成した画像を「共有」ボタンをおしてPNG形式でパソコンにダウンロード


カスタムサイズがわからなければ、プレゼンテーションを選んでも作ることができます!パソコンにダウンロードする時は、JPGかPNGを選びましょう。


左ボタンのデザインから、デザインされた画像を選ぶことができますよ


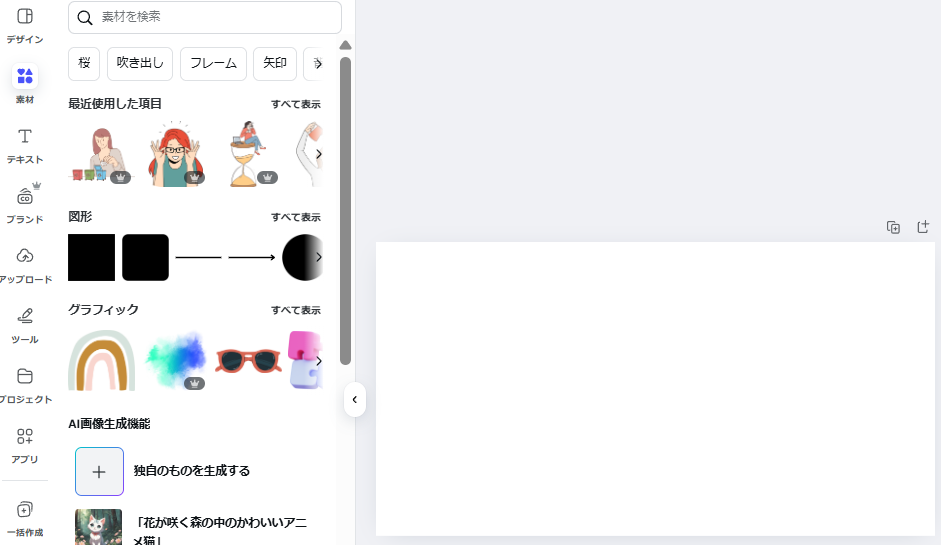
左ボタンの素材から、様々な素材を選ぶことができます。AIに画像を作成してもらうこともできます
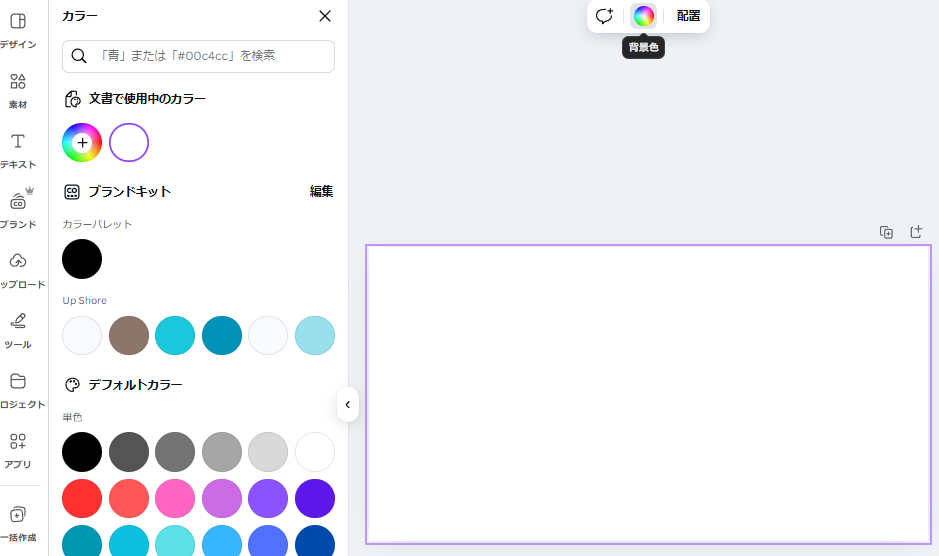
背景色をつけて、イラストや文字を自分で作りたい場合は、白紙上部にある「グラデ―ションカラーのボタン」を押すと背景色を簡単に選択することが出来ますよ!


このブログナビの画像は背景画像を選び、文字と素材を載せて作成しました


パソコンにダウンロードするには、右上の「共有ボタン」を押して、PNGを選びダウンロードしましょう。ダウンロードするページもチェックボタンで選べるので、確認してみてくださいね。
Canva(キャンバ)で画像の文字編集をするポイント
画像の上に、文字を入れて編集する時は、以下をポイントにするのがおすすめです。
✅タイトルの文字を大きく、シンプルに(スマートフォンでも読めるサイズを意識しましょう)
✅背景と文字のコントラストを強くする(文字が背景に埋まってみえにくいと逆効果です)
✅統一感を持たせるとブログ全体がオシャレに見える(一つのデザインで使用する色は3色までにすると見やすくおしゃれになります)
作った画像をWordpressにアップロード(読み込んで)おく
作ったアイキャッチ画像は、事前に WordPressに設定しておく
と記事作成の時に便利です。cocoonで画像のアップロードはとっても簡単なので作った画像は早速Wordpressに読み込んでおきましょう。
🔹 Cocoonでアイキャッチ画像をアップロードしておく方法
- WordPressの管理画面にログイン
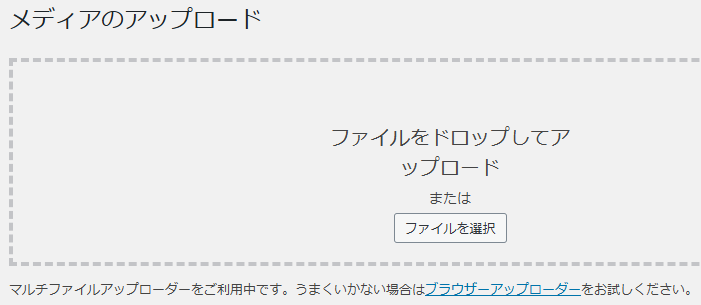
- メディアの 「新しいメディアファイルを追加」 をクリック
- ファイルをドロップもしくは選択してアップロード
- 「保存」して完了!


パソコンに画像を準備しておけばすぐに取り組めるので、画像の準備の段階でサクッと保存しておきましょう!

まとめ:アイキャッチ画像でブログの印象をアップしよう!
アイキャッチ画像は、 ブログの「顔」 となる大事な部分。
読者の興味を引き、ブログ全体のデザインを統一できるようになります!
今日からできる3ステップ
1️⃣ O-DANで無料画像を探す!
2️⃣ Canvaで編集して、おしゃれなデザインに!
3️⃣ Cocoonでアイキャッチ画像を設定!
ぜひ、今回の方法を試して 魅力的なアイキャッチ画像を作ってみてくださいね!
「自分の正解を自分で見つける力」を育て好きを仕事に変えていきたい方へ
無料5日間メルマガをご用意しています
※いつでも解約できます
※あさの黒歴史、詳細プロフィール紹介はこちらのメルマガ講座内にあります。
※完全無料の為、安心してご利用ください。





コメント