
こんにちは!あさです。ママたちの「好き」と「言葉」で自分らしい未来をつくるお手伝いをしています。読むだけで、ブログを通じて収益化が出来るマインドと方法が身につきます。
この記事では
✅cocoonの記事の中に囲み線やチェックボックスを入れる方法がわかり、おしゃれに読みやすい記事作りが出来る様になります。
「ブログを始めたけれど、文章が長くなっちゃって、自分で読んでいても読みづらい!」
「大事な所をピックアップしておすすめしたい!」
とお悩みの方に、ブログを始めたばかりのあなたでも、見た目がぐんと読みやすくなる方法
「ボックス」を使った記事づくりを紹介します。
囲み線・ラベルボックスを使うとなぜブログが読みやすくなるの?
WordPress無料テーマ「Cocoon」では、ボックスと言われる、文章の合間に作る文章の固まりを作ることができます。
ボックスを使うことで、ブログがグッとプロっぽく見えるだけでなく
読者が「ここ大事なんだな」「ここだけ読めばOK」と判断しやすくなります。
ボックスを使うメリット3つ!
✅ 文章が整理されて見える
✅ 大事な部分を強調できる
✅ 読者の離脱を防げる
読者目線にやさしいブログにしたいなら、ボックス活用は必須!
白抜きボックス・ラベルボックス・タブ見出しボックス、、、無料ですぐにつかえるデザインが「Cocoon」には揃っています。
ブログの作り方を覚える際に、ぜひ合わせて知っておくと便利ですよ。
どんな時にボックスを使うと良い?Cocoonのおすすめ活用方法と注意点
どういう時にボックスを使うといいかな?と迷う方に向けてボックスを使うシーンと注意点を紹介します。
ボックスの活用方法
・大事なことを強調したいとき
記事の冒頭、最初に「この記事でわかること」をボックスでみせる
要点の箇条書きをチェックボックスで見せる
など
・注意してして欲しい部分
NG例や注意点を赤や黄色のボックスで明確にする
・読者に知って得してほしいこと
気づきや補足をメモ風でオプションのようにみせる
・質問形式にしたいとき
質問形式でまとめて、記事の最後を読みやすくする
⚠ 3つの注意点
- 1記事に同じ種類のボックスを何度も多用しない(読者が飽きやすいです)
- 文字サイズや色を統一する(ごちゃごちゃして読みにくくなるため、統一感を意識しましょう)
- 本当に伝えたい部分にだけ使う(強調しすぎると逆に目立たなくなってしまいます)
バランスを意識しながら、使うのが重要。初めは1記事に1~2ブロックから始めるのかおすすめです。
ボックスの選び方は?目的別に迷わず選べる方法
Cocoonにはあらかじめ複数のボックスが用意されています。ゼロからオリジナルにボックスを作ることもできますが、今回は、既にある既存のボックスを使って、初心者がどんなボックスを使うと良いかを目的別にご紹介します。
ボックスの選び方のポイント
・大事なことを強調したいとき
ラベルボックスや白抜きボックスがおすすめです
白抜きボックス
・注意してして欲しい部分
注意ボックス(タブ見出しボックス)がおすすめです
・読者に知って得してほしいこと
付箋風ボックスや案内ボックス・アイコンボックスがおすすめです
付箋風ボックス
案内ボックス
・質問形式にしたいとき
ラベルボックスやマイクロバルーンがおすすめです
ラベルボックス
回答に対して質問を吹き出しでみせることができますね!

文章の内容や読者の気持ちを想像して、適したボックスを選ぶと伝わりやすいですよ。
囲み線・チェックボックスの作り方
上記のWordPress無料テーマ「Cocoon」でのボックスの作り方は簡単なのでそれぞれ作り方をお伝えしていきます。
ぜひブログに挿入してみてください!
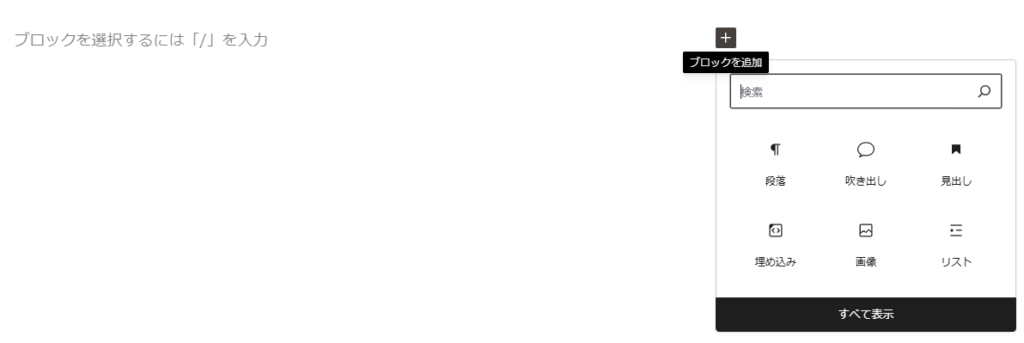
ボックスを挿入する
ボックスを入れたい場所でマウスをクリックすると
プラスマーク(ブロックを追加)でボックスを選ぶことが出来ます。

ボックスの項目が出ない場合は、全て表示を押して
COCOONブロックとCOCOON汎用ブロック、COCOONマイクロコピーを見るとそれぞれボックスがありますので、クリックして挿入してください。

先ほど紹介したボックスは、この操作で全て選ぶことができますよ。
ぜひブログに挿入してみてください!
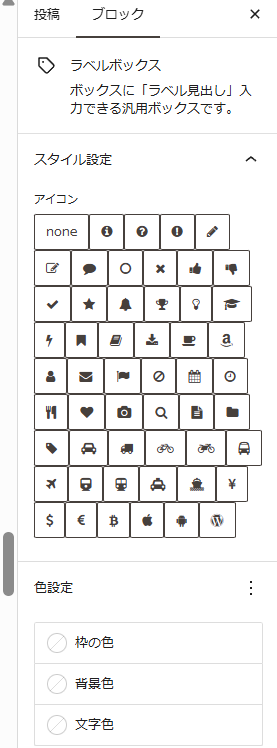
ボックスの色やアイコン・字を変えたい場合
ボックスの文字を変えたい場合は、ラベルボックスがおすすめ。好きな文字を入れられるので、冒頭にオリジナルのリードボックスを作るのにも適しています。
文字色を変えたり、枠色も変えることが出来ますよ。選択は右のブロックから選ぶことができます。

タブボックスは、文字は変更できないですが、選択肢が沢山あり感覚的に選びやすいのがおすすめです。
スタイル設定で、タブの文字を選択することができます

文字色や背景も変更できるので用途が広がりますよ。
色の組み合わせは自由に変更できます

ご自分の感性で、色々試してみてくださいね
まとめ:Cocoonのボックスは初心者の味方!
Cocoonのボックスは、初心者でもカンタンに使える「読者にやさしい工夫」のひとつです。
デザインの知識がなくても、ボックスを活用するだけでプロっぽい印象になります。
大事なところをわかりやすく見せるためにも、ぜひ今日から活用してみてください!
「自分の正解を自分で見つける力」を育て好きを仕事に変えていきたい方へ
無料5日間メルマガをご用意しています
※いつでも解約できます
※あさの黒歴史、詳細プロフィール紹介はこちらのメルマガ講座内にあります。
※完全無料の為、安心してご利用ください。





コメント