
こんにちは!あさです。ママたちの「好き」と「言葉」で自分らしい未来をつくるお手伝いをしています。読むだけで、ブログを通じて収益化が出来るマインドと方法が身につきます。
※本サイトではアフィリエイト広告を利用しています
✅この記事でわかること:Wordpressをインストールしてまず始めに行うといいデザイン操作がわかる
WordPressをインストールして開設をしたら、まずはブログを書き始めるためにデザインを整えます。
簡単4操作でサクッとデザインが整いますよ。
また、デザインと合わせて準備しておきたいのがカテゴリー。
ブログの設計図に合わせてカテゴリーを始めに設定しておくと迷わず記事を書き進めることが出来ます。カテゴリーの考え方、決め方についてこちらの記事で紹介しています。
こちらの記事ではデザイン操作についてご紹介していきます。
まず何から?と迷う方が初めに行うと良いデザイン操作は4つだけ!使い方をレクチャー!
WordPressを開設したはいいけれど、管理画面(ダッシュボード)の操作の仕方が全く分からない・・・。と止まっている方。
これさえやっておけば基本的なデザインが簡単に整い、悩まず進められますよ。
無料テーマcocoonでワードプレスを始めた方は、まずこの4つだけデザイン操作すれば、安心して記事投稿に取り組むことが出来ます。
【Wordpress】cocoonの初めのデザイン、設定方法
1️⃣ブログ全体のデザインフォーマットを「スキン」から選ぶ
2️⃣ブログトップの「画像」「タイトル名」を設定する
3️⃣ブログトップの「メニュー」を設定する
4️⃣ブログの「サイドメニュー」を設定する
以下の4つをこれから詳しく説明していきます。
【Wordpress】Cocoon 初めの一歩 デザインその1
1️⃣ブログ全体のデザインフォーマットを「スキン」から選ぶ
Cocoonには、デザインを一気に変えられる「スキン」という機能があります。スキンを選ぶだけで、色やフォント、装飾などが統一され、オシャレなブログデザインに変わります。
スキンの設定方法
- WordPressの管理画面にログイン
- 左側のメニューから「Cocoon設定」をクリック
- 「スキン」タブを開く
- 好きなスキンを選んで「変更を保存」をクリック
シンプルなデザイン、可愛らしい雰囲気などに合わせてフォーマットのデザインを選べます。初めから好みに合い、調ったデザインを使えるので、便利ですよね!
スキンタブの中の

マークにカーソルを持っていくと、以下の様にどんなデザインかが表示されるので、ざっと確認してから選ぶと良いです。

記事を書き始める前に、どのデザインで行くかを決めましょう。
ブログテーマのイメージに合った配色やフォントデザインがおすすめですよ。
【Wordpress】Cocoon 初めの一歩 デザインその2
2️⃣ブログトップの「画像」「タイトル名」を設定する
ブログ全体のデザインを「スキン」で選んだら、次はブログのトップページの上部のデザインを整えます。
ブログデザインの種類によっては、ブログトップに出るのは文字のみで「画像」を設定しなくてもよいものがあります。
画像を準備するのが難しい・・・という場合は、文字のみでも始められる「スキン」を選ぶと良いでしょう。その場合はブログトップの「タイトル名」を編集しましょう。
ブログトップの「画像」の設定方法
- 左側のメニューから「Cocoon設定」をクリック
- 「ヘッダー」タブを開く
- 「ヘッダーロゴ」で好きな画像を「ファイルをアップロード」タブで読み込み、選択
- 「変更をまとめて保存」ボタンを押す
好きな画像は、「画像」の設定をする前に準備しておきます。
画像の準備は、
フリー画像サイトo-danオーダンhttps://o-dan.net/ja/
もしくは
Canvaキャンバhttps://www.canva.com/
がおすすめ。どちらも無料で使えます。
キャンバは写真と合わせて文字も画像に組み込めるので合わせてデザインを作りたい方にはおすすめです。慣れない方は、スマートフォンでアプリをダウンロードして、スマホで空き時間に作ってみるのもおすすめ。スマホアプリだと、LINEカメラや年賀状アプリなどでデザインを作って画像作成することもできますので、やりやすい方法で試してみてくださいね!
ブログトップの「タイトル名」を設定する
- 左側のメニューから「Cocoon設定」をクリック
- 「タイトル」タブを開く
- フロントページタイトルのサイト名 | キャッチフレーズを選ぶ
- 「変更をまとめて保存」ボタンを押す
- 左側のメニューから「設定」の「一般」をクリック
- サイトのタイトルとキャッチフレーズを入れる
サイトアイコンも合わせて簡単設定!

「設定」の「一般」に入るとキャッチフレーズの下にサイトアイコンという項目があります。
ホームページのアイコンで、「ファビコン」といわれるもの。会社だとロゴやシンボルマークを入れられています。スマートフォンなどでブックマークすると、よく目に入りやすいため合わせて設定しておくと読者に覚えてもらいやすくなります。
設定は簡単!サイトアイコンを変更、を押して、アップロードした画像に変更保存するだけです。
【Wordpress】Cocoon 初めの一歩 デザインその3
3️⃣ブログトップの「メニュー」を設定する
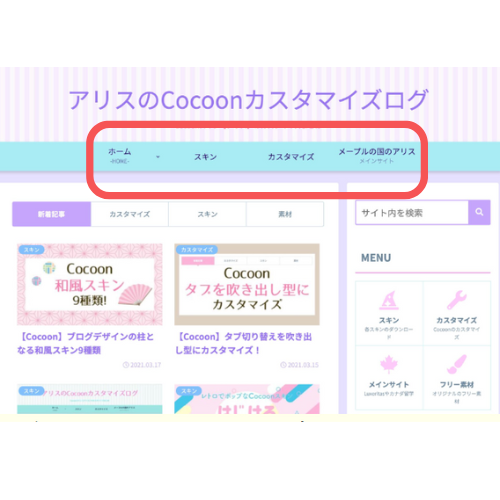
ホームページを開くと、どのページを開いていても上部に他のページに飛べる一覧「メニューバー」がありますよね。これは「グローバルナビゲーション」「ナビゲーションメニュー」といわれるもの。
以下の見本だと、赤枠の部分です。

一般的には、固定にしているページや、各カテゴリーの親カテゴリーを表示しています。読んで欲しい記事に簡単にいけて、読者の方も探しやすいですよね。
たとえば、「ホーム」「プロフィール」「カテゴリー一覧」や、「ホーム」「はじめに」「●●について」などのリンクを設定できます。
おすすめは3~4つ。スマートフォンで見た時に、一目で表示される範囲が読まれやすいです。
メニューの設定方法
- WordPressの管理画面から「外観」→「メニュー」を開く
- 「新しいメニューを作成」をクリックし、メニューの名前を入力(例:ホーム)
- メニューに追加したいページやカテゴリーを選び、「メニューに追加」ボタンを押す
- 「メニューの位置」で「ヘッダーメニュー」を選択し、「メニューを保存」をクリック
これで、ブログの上部にメニューが表示されるようになります。
ブログの設計図に合わせてブログの全体テーマ・カテゴリーを始めに検討し、決めておくと迷わずメニュー名を決めることが出来ますよ。カテゴリーの考え方、決め方についてこちらの記事で紹介しています。
【Wordpress】Cocoon 初めの一歩 デザインその4
4️⃣ブログの「サイドメニュー」を設定する
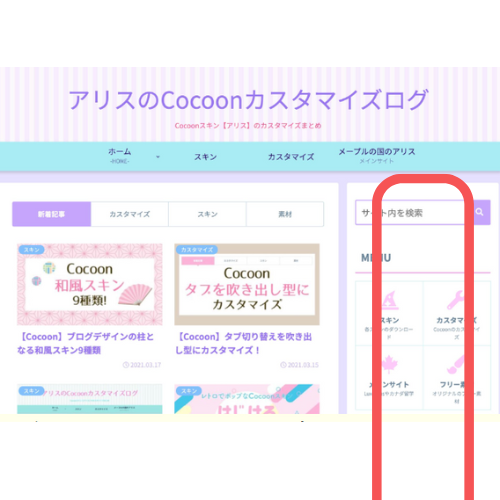
サイドメニュー(サイドバー)は、読者がブログを読みやすくするために設置する補助的なメニューです。プロフィール、検索バー、最新記事、カテゴリー一覧などを配置できます。サイドメニューが充実すると、読者がブログ内を回遊しやすくなり、滞在時間が長くなります。
まずは選んだデザインのそのままで、記事を書き始めてから配置を考えるのもOKです。
選んだデザインによって表示は異なりますが、例えば見本だと右側に縦にデザインされている項目の事を指します。

読者目線で読みにくさを感じた部分をカスタマイズしていくこともできるので、私も始めは放置して記事を書き始めました。数記事書いてみて、サイドメニューの操作のしやすさを確認してみるのもおすすめです。
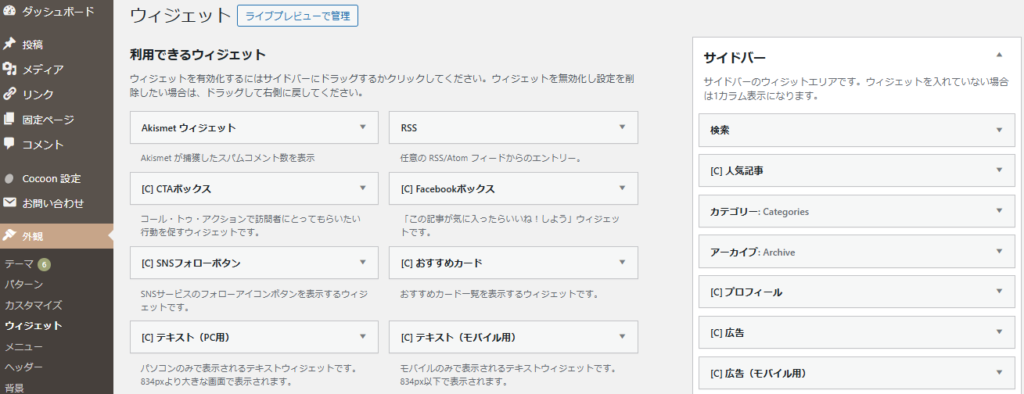
サイドメニューの設定方法
- WordPressの管理画面から「外観」→「ウィジェット」を開く
- 「サイドバー」エリアに、表示したいウィジェットをドラッグ&ドロップ

- すべての設定が終わったら、「保存」をクリック
ブログのサイドバーに載せるべきおすすめウィジェットは
検索・人気記事・カテゴリー・アーカイブ・プロフィール
などです。あまりサイドバーの項目を増やしすぎると、サイトが重くなったり、スマートフォンではみにくかったりします。
見やすいなと感じるサイトの項目をチェックしたりして、まずは直感的に使いやすい違和感のない項目を選びましょう。
✅これも合わせて! モバイルの「サイドメニュー」を設定する
上記のサイドメニューの設定は、パソコン表示の設定になります。
ただ日頃、グーグル検索はスマートフォン、携帯電話で行う方が大半かと思います。スマートフォン、携帯電話でもサイドバーメニューが表示されるようにするための設定も、このタイミングで合わせて行うと読みやすいサイトが作れますよ。設定は簡単です。
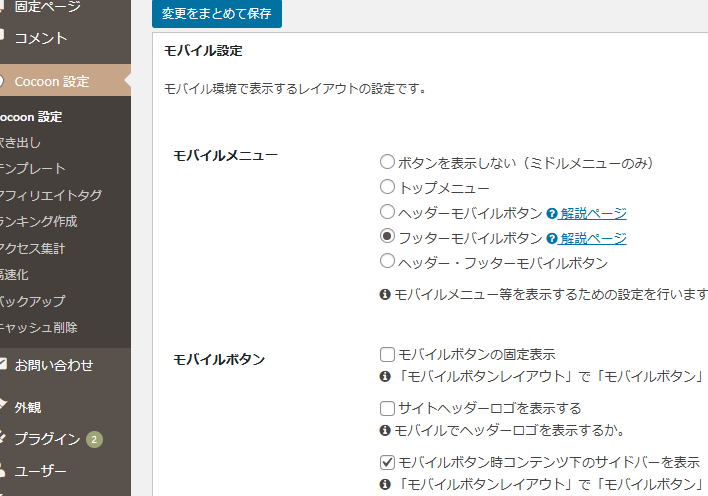
モバイルのサイドメニューの設定方法
- WordPressの管理画面から「Cocoon設定」を開く
- 「モバイル」タブを開く
- モバイルメニューで「フッターモバイルボタン」モバイルボタンで「モバイルボタン時コンテンツ下のサイドバーを表示」を選ぶ
- 変更をまとめて保存をクリック

簡単に、設定が完了です!
まとめ cocoonのデザインを簡単・おしゃれにカスタマイズ!
無料テーマcocoonでワードプレスを始めた初心者の方向けに、まずこの4つだけデザイン操作すれば、記事投稿にすすめる!というデザイン設定をご紹介しました。
【Wordpress】cocoonの初めのデザイン、設定方法
1️⃣ブログ全体のデザインフォーマットを「スキン」から選ぶ
2️⃣ブログトップの「画像」「タイトル名」を設定する
3️⃣ブログトップの「メニュー」を設定する
4️⃣ブログの「サイドメニュー」を設定する
どれも操作自体は簡単なので隙間時間にすすめられますよ。
1日30分のブログ時間の中で、設定を進めていってくださいね!
「自分の正解を自分で見つける力」を育て好きを仕事に変えていきたい方へ
無料5日間メルマガをご用意しています
※いつでも解約できます
※あさの黒歴史、詳細プロフィール紹介はこちらのメルマガ講座内にあります。
※完全無料の為、安心してご利用ください。






コメント